Chrome DevTools (developer tools) is a feature of the Chrome browser that can be used to display the HTML code on the current page. It can also be useful in finding accessibility issues, determining their causes, and testing fixes.
How to inspect a page element
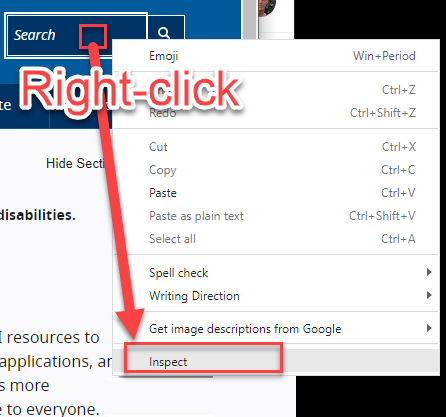
To reveal the HTML code related to a specific page element, you can right-click the element and select Inspect. As an example, let’s consider this Search field.

You can right-click on the Search field…and then select Inspect.

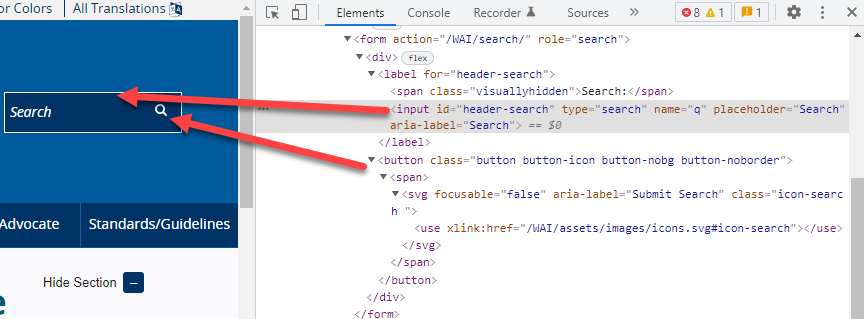
DevTools then opens as a panel beside the web page. It displays the current HTML code in the page and highlights the specific code related to the element you right-clicked on.

How to copy code
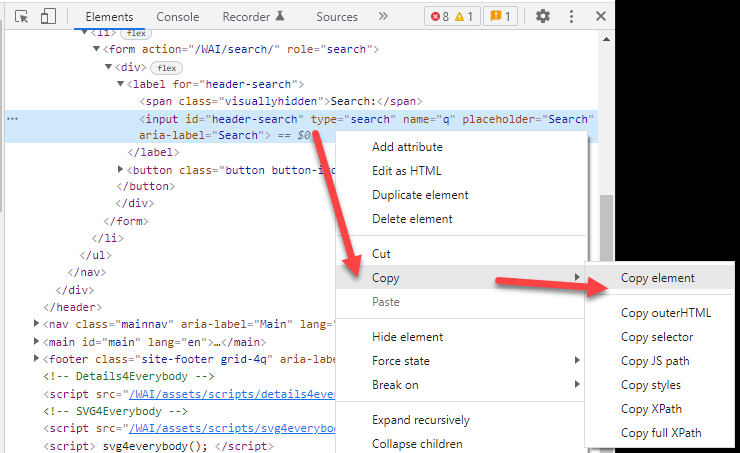
When reporting an accessibility issue, it’s a good idea to include the code for the element with the defect. To do this, right-click on the line of code, and select Copy and Copy element. Now you can paste this code into your audit report.

How to edit code
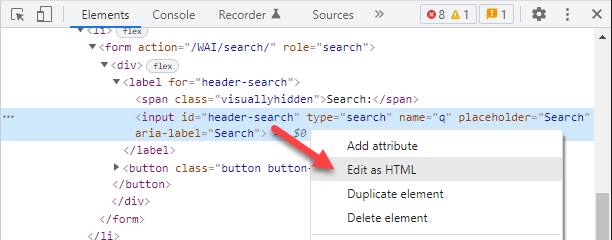
You can also test code fixes right in the browser. Just right-click on the code in question, select Edit as HTML, and then make any changes you like. Once the code is changed, you can re-test the element. Note: this only changes the code temporarily. Your changes will be erased if you refresh the page or navigate to another page and back again.

Resources: Chrome DevTools
Developer Tools

