Note: Deque also offers paid versions of axe that offer more automated testing features for workflows and a way to export all defects on a given page.
How to install axe in your browser
To install the browser extension, go to Deque’s axe website and select the appropriate version for your specific browser (Chrome, Firefox, or Edge).
How to test with axe
The following example will test a W3C page that has plenty of defects – the URL is: https://www.w3.org/WAI/demos/bad/before/home.html. This website was purposefully designed with defects to show some common accessibility issues.
To test the above web page (or any web page you’re currently viewing) in Chrome, follow these steps:
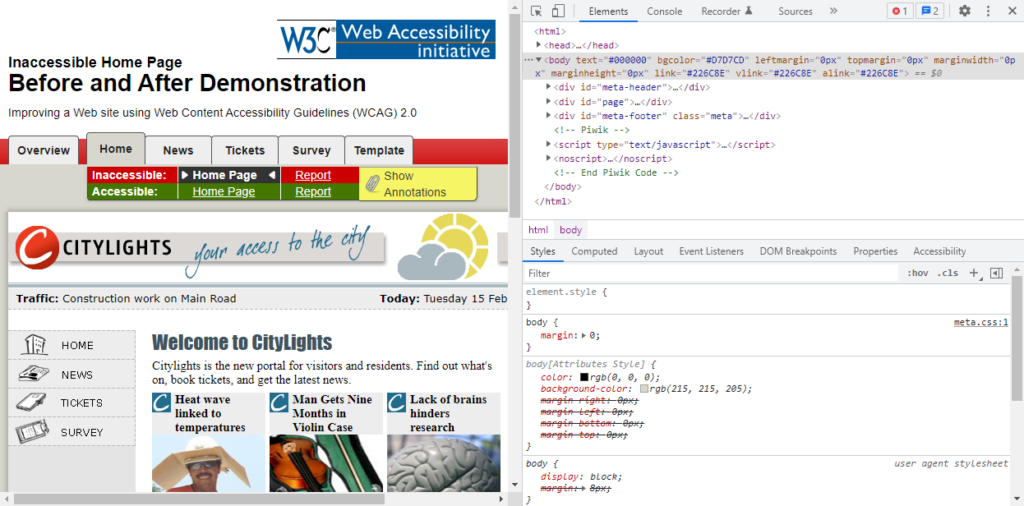
- Open DevTools by pressing F12, or Control+Shift+I, or Command+Option+I (macOS). Make sure you’re on the Elements tab.

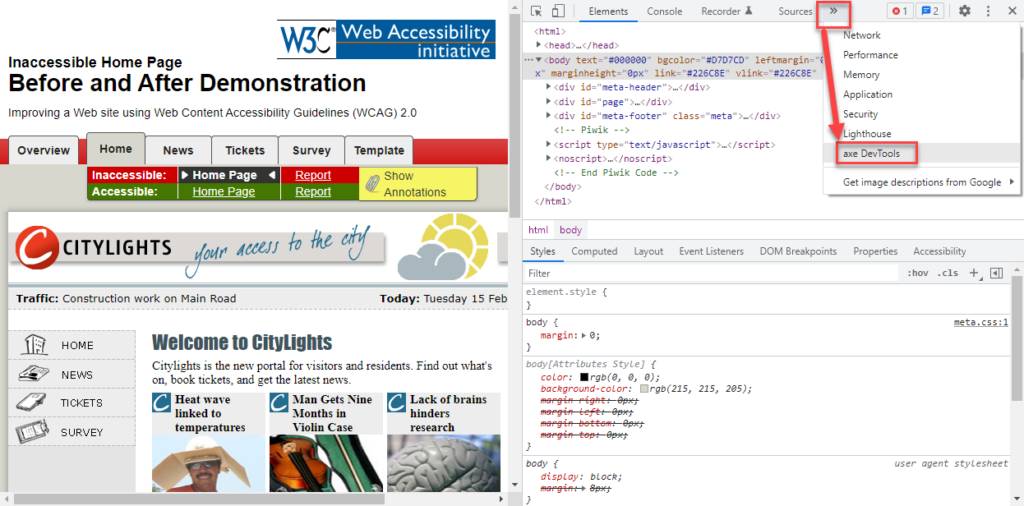
- Click the “»” button (if you’re using a screen reader, it’s the “More tabs” button). This will open a submenu. Select “axe DevTools” from the submenu.

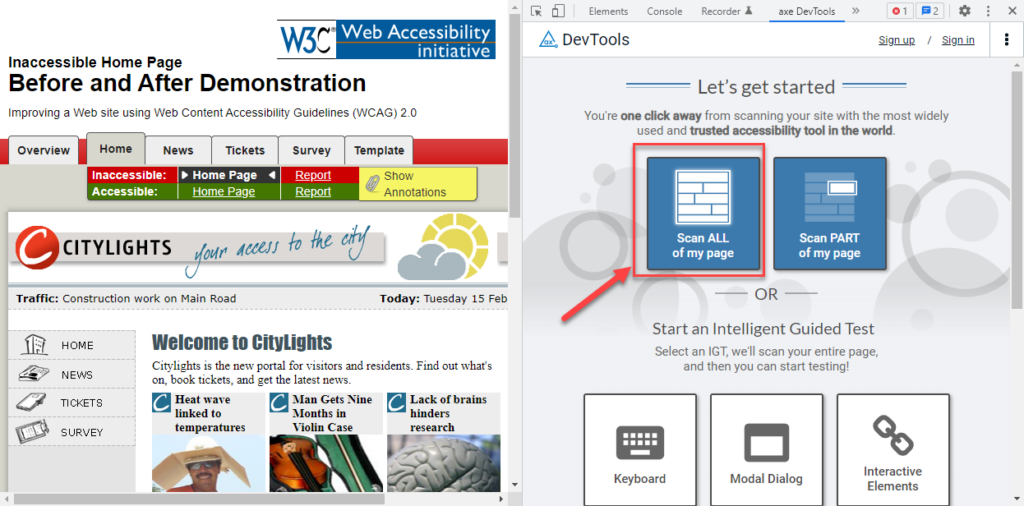
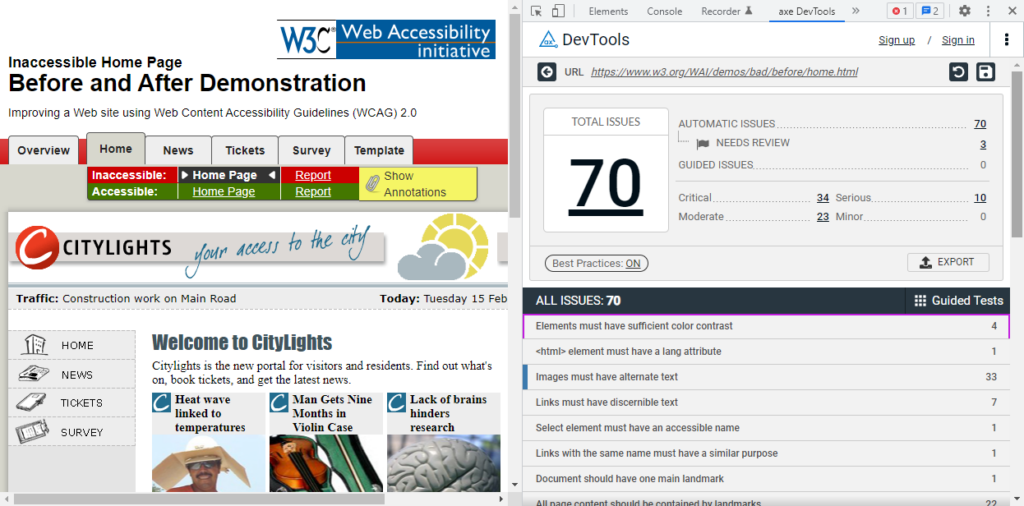
- A new tab, “axe DevTools” will appear. Click the “Scan ALL of my page” tile.

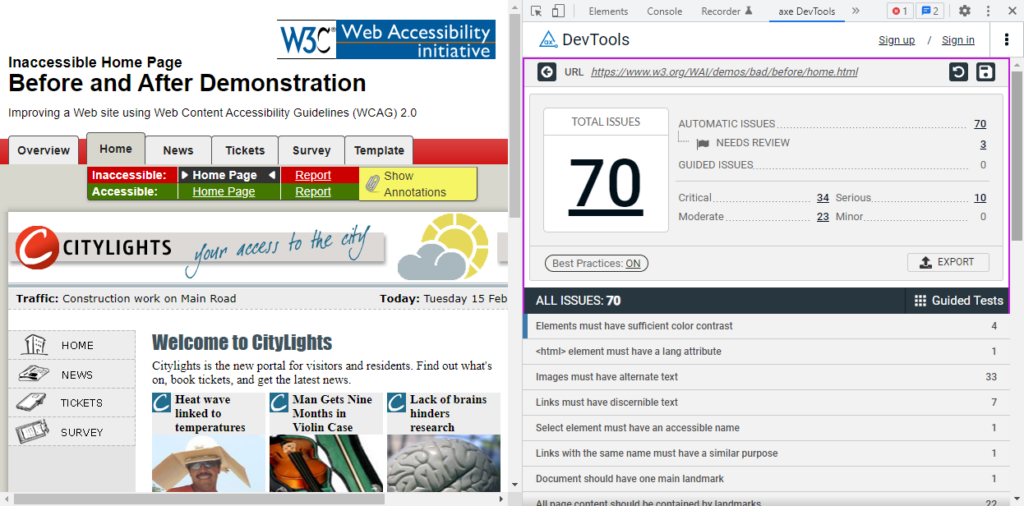
- The axe test results will appear. In this example, there are 70 defects, 34 of which are Critical.

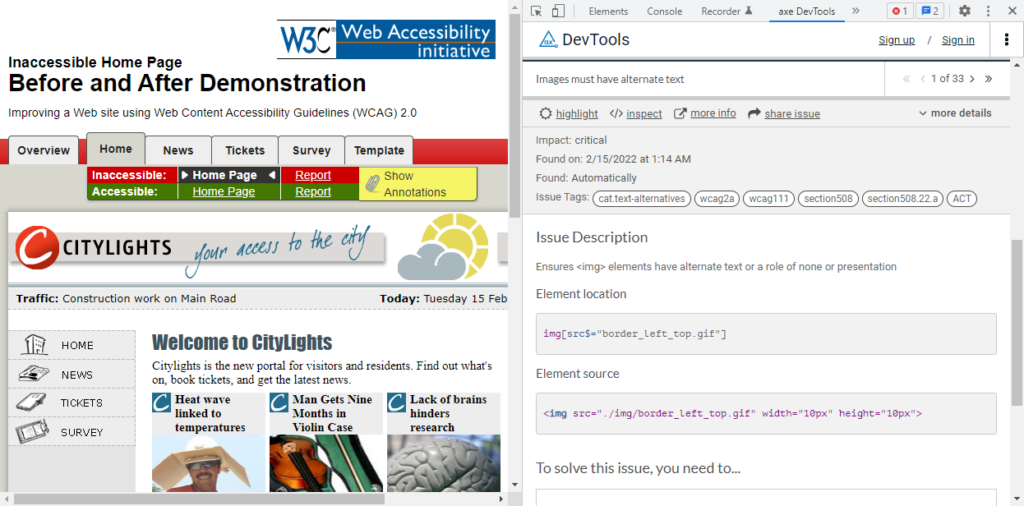
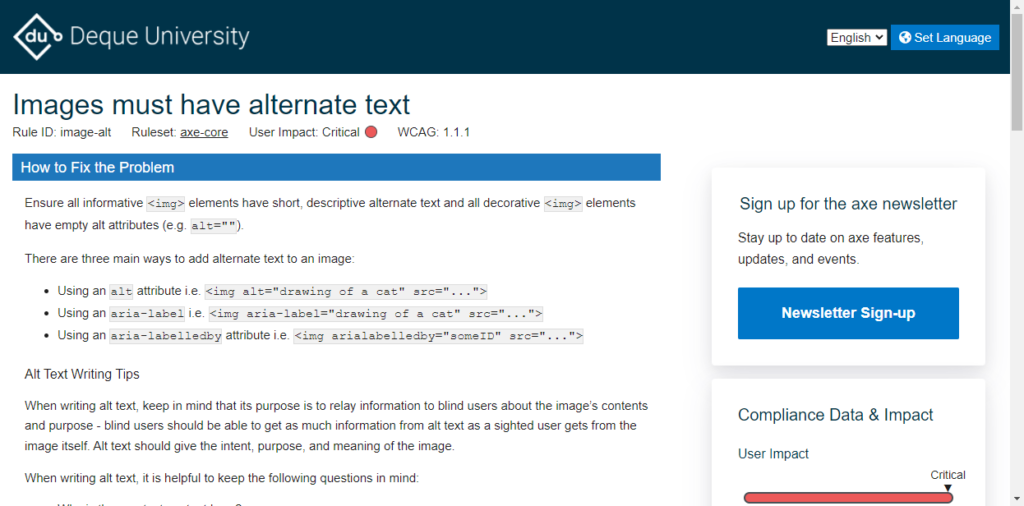
- Next, we can get additional information on a particular issue. We’ll select “Images must have alternate text”.

- A specific issue is displayed, along with Issue Tags. The tag “wcag2a” indicates that this defect relates to a double-A level WCAG success criterion. The tag “wcag111” indicates that this defect failed to conform to success criterion 1.1.1. Under the heading “Element source” is the HTML code which caused the defect.

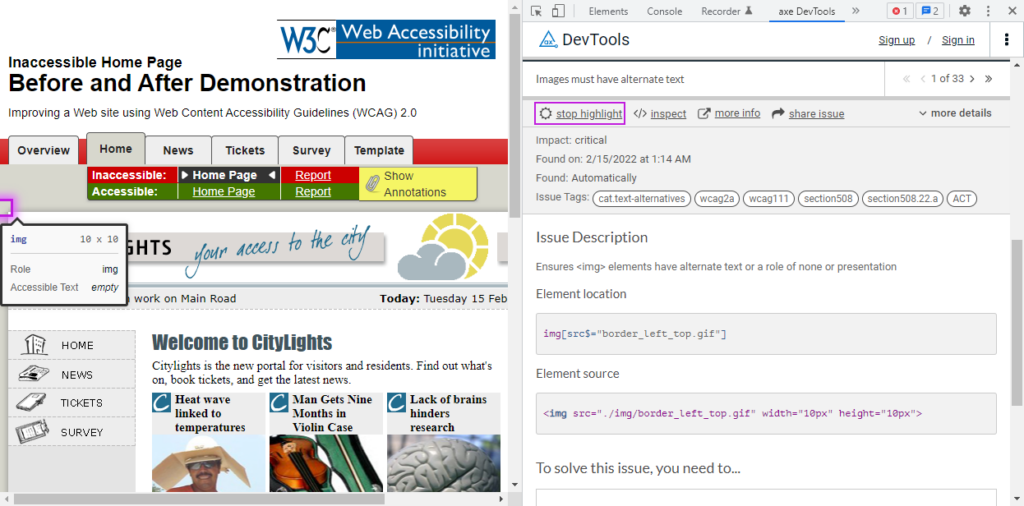
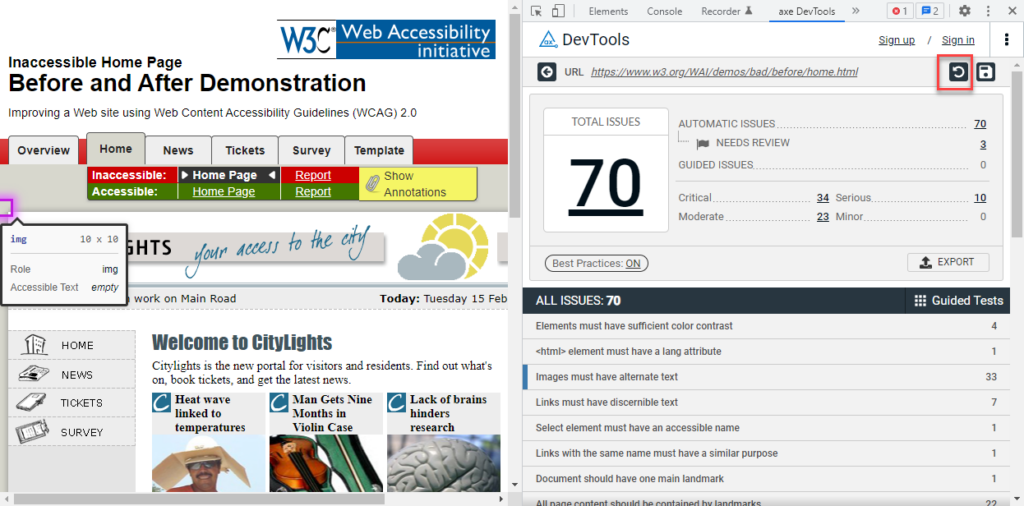
- If you click the “highlight” button, the browser will visually highlight the page element which caused the defect.

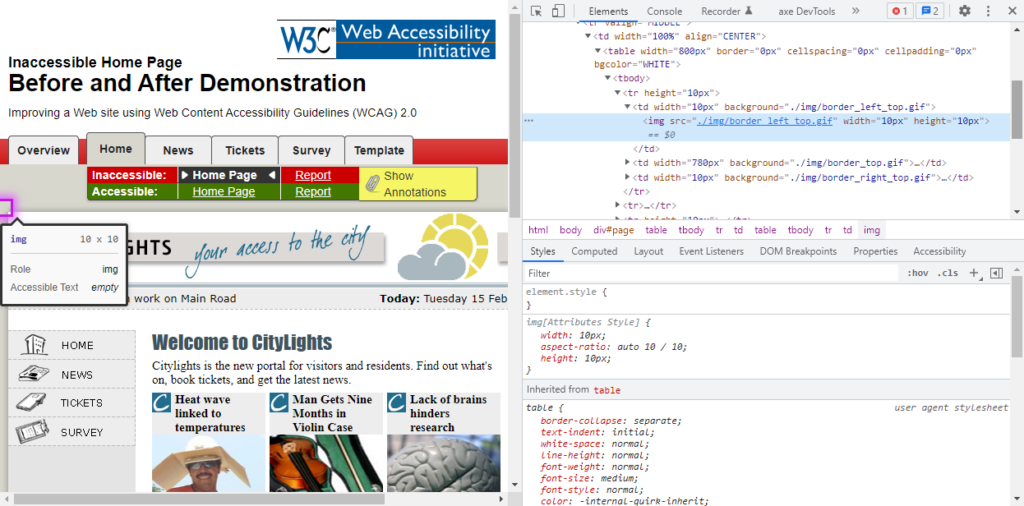
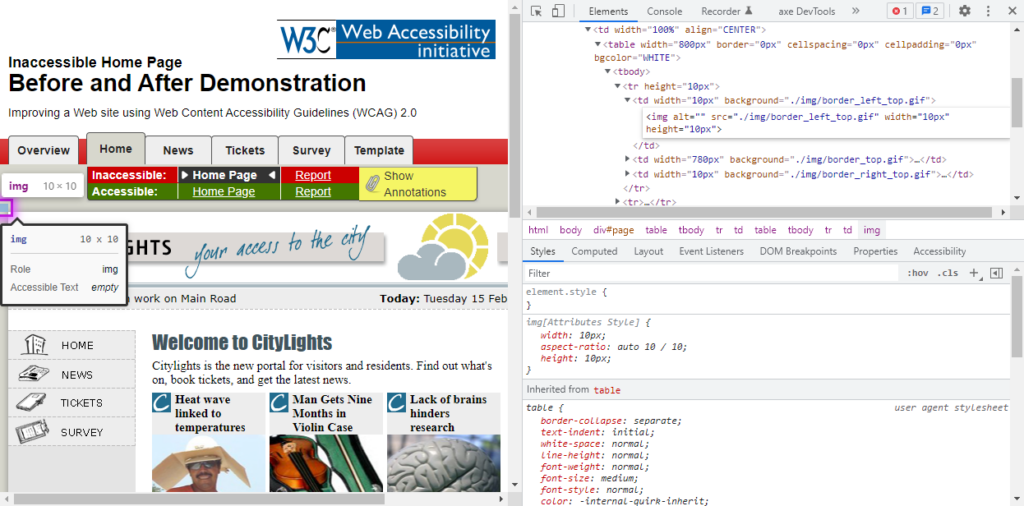
- If you click the “Inspect” button, the Elements tab will display, and the HTML code that caused the defect will be highlighted. There’s an
<img>tag without an alt attribute in this example.

- If you go back to the “axe DevTools” tab and click the “more info” button, a new browser tab will open and display details about this type of defect. Close this tab when you are done with it.

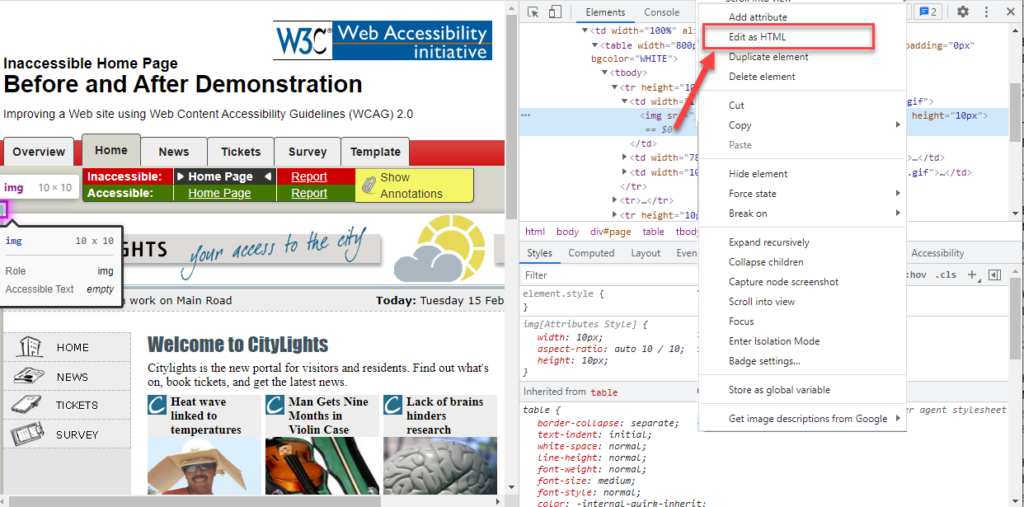
- When you write up your test results, you may want to recommend a code fix. You can test your code fix right in the browser – go to the Elements tab, right-click on the line of code you’d like to change, and then select “Edit as HTML”.

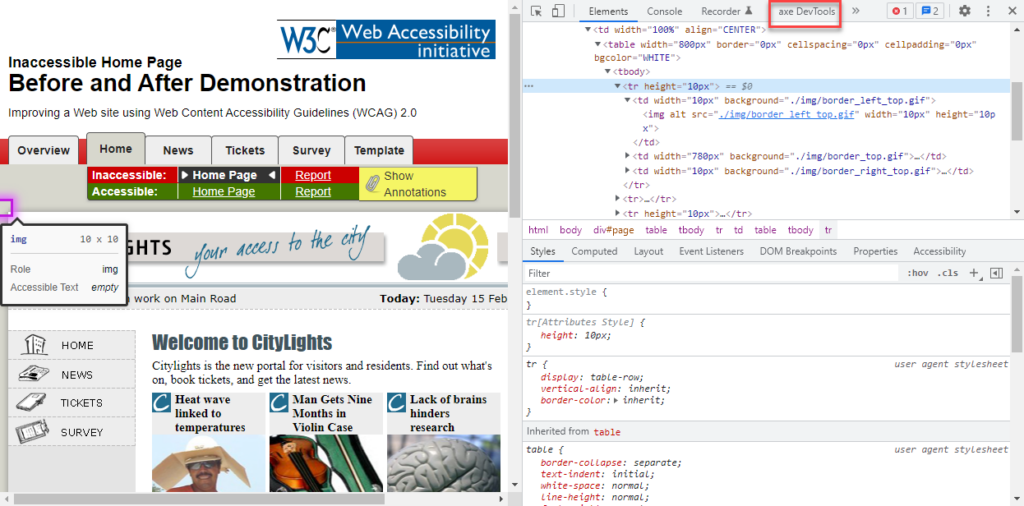
- For this specific issue that is related to an image not having alternative text, if you add alt=””, the defect will be fixed! (In this case the image is part of a border, so it’s just decorative, but it still needs an alt attribute.)

- Now click on the “axe DevTools” tab to go back to axe.

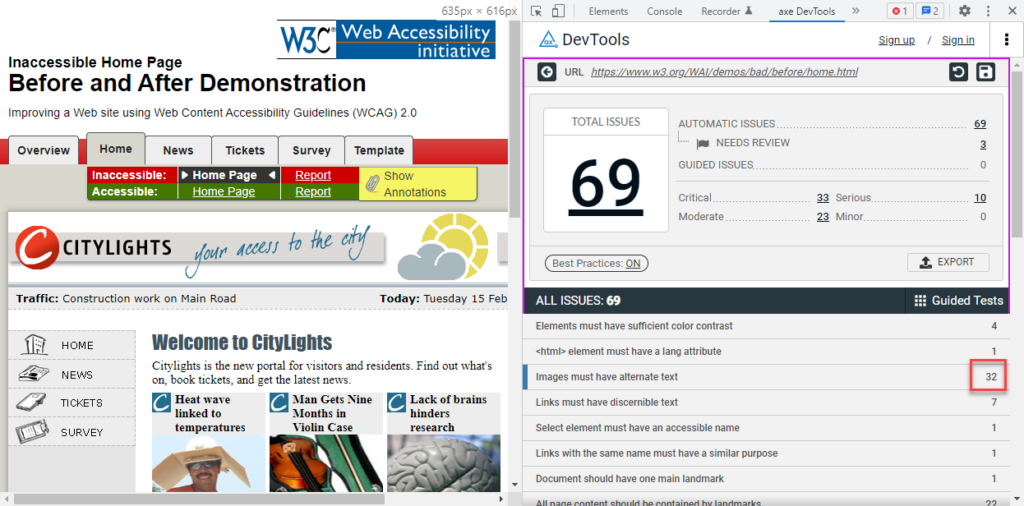
- Click the button that looks like an arrow pointing in a circle (if you are using a screen reader, it is the “Re-run automatic scan” button). This will re-run your scan.

- Now the defect is fixed, and the number of defects has decreased by one. Remember to specify your code fix in the audit report, now that you’ve verified it works!

Testing tips
Here are some additional testing tips you may find helpful:
- axe usually reports accurate results, although it may occasionally report a false positive. For example: if you have white text on a coloured background, axe sometimes assumes that the background is white and therefore thinks you’re using white text on a white background. Then it will incorrectly flag this as a colour contrast defect.
- Content must be displayed to be scanned by axe. To thoroughly test all parts of the page, you may need to open accordions, open modal dialogs, and try all responsive design layouts (by changing your browser window’s width).
Resources:
- axe browser extensions (for Chrome, Firefox, and Edge)
- Pages to test axe on – both Before and After they’ve been fixed

